No.015 PEOPLE TRIP GUIDE SHIBUYA | ヒトとつながる、シブヤの 新しい旅へ。- ワンピースの楽譜 | Webサイト100選
サイト概要
「PEOPLE TRIP GUIDE SHIBUYA | ヒトとつながる、シブヤの 新しい旅へ。」のWebサイトです。
人(案内人)を起点に地域の魅力を伝えるシティガイドです。
このシティガイドで案内する街は「渋谷区」です。
ここが魅力!
・サイトを見た人用の、紹介者が紹介した人(おすすめ「渋谷ピープル」)によるお得な「特典」情報がある!
例)
・おすすめスポット紹介のサイトは数多くあるが、対象エリア内の様々なジャンルで働く“人”の紹介に特化しているサイトは斬新!
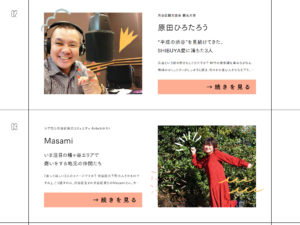
実際に交流がある紹介者目線で、人柄などを堅苦しくない文章で紹介してくれているので、会う前に親しみを感じることができる!
構成
・FV
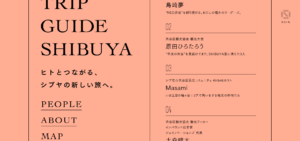
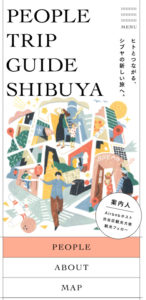
→自分がこのサイトを初めて見るにあたって、「description」の「人を起点に地域の魅力を伝える」という内容をどのように展開しているのだろう、という気持ちがあった。その上でページを開くと、メインビジュアル(MV)として、地図をモチーフとしたような、絵本のようなイラストが出てきて、ワクワク感、もっと見たい気持ちが高まった。サイトタイトルの表示が大きく、インパクトがある。
・header、nav
→どの画面サイズ幅であっても、メニューはハンバーガーメニューがある。
ハンバーガーメニューを開くと、左側に「サイト名」と「ページカテゴリ名」、右側に「PEOPLE」ページ(トップページ)の紹介者一覧が表示される。
また、メインビジュアル(MV)の下にもグローバルナビゲーション(メニュー)があり、カテゴリ名の上にマウスをかざすと、枠の色がピンク色に変わる。
※スクロールしないと見えてこない。
画面サイズ幅が560px以下になると、グローバルナビゲーションの並びが横一列から縦一列になる。
(幅560px以下)
・footer
→リンクには、本サイト制作に関わった民泊コミュニティ・サービスや渋谷区観光協会のリンクバナーが貼られている。本サイトではそれらに属する“人”を起点に地域の魅力を伝えているが、リンク先ではそれぞれの“団体”での活動の様子を知ることができる。
使用パーツ・アイコン















バナー



分析・考察
■ターゲット:観光客、若者
[理由]渋谷の街を意識したポップなデザイン、アニメーションから。
■特徴:
・サイト全体の背景は白、文字色は黒とし、パーツの背景色などはパステルカラーを使用している。
・「MENU(ハンバーガーメニュー)」は右上に固定表示されている。
・紹介者と紹介されている人が写る写真に加工されたイラストがアニメーションで動く。(装飾のイラストが動くだけでも写真に躍動感が出ると感じた)
・ハンバーガーメニューのデザインが工夫されている。


・本サイト作成には「国際文化観光都市・渋谷SHIBUYA」の実現を目指している「渋谷区観光協会」などが関わっており、本サイトのターゲットに外国人観光客も含まれていると考えるが、「言語設定」はない。
・「MAP」ページにおいて、紹介された人のお店の名前の右側にカテゴリアイコンも入れていて分かりやすい。
・文字サイズ:トップページ(「PEOPLE」ページ)の各紹介者欄は、紹介者の「属性」が16px、「紹介者名」が40px、(下の「→続きを見る」ボタンでとぶページの)「ページタイトル」が25px、「文章の冒頭部分」が16px。※詳細ページも同じ。
・フォントの種類は、全体を通して「FOT Pr5 M(筑紫ゴシック Pr5 M?)」。
「均質・均整」性を重視しながらも、「文字は手で書きながら考案し作られたもの」ということを見失わず、「書く」という手の運動(動き)を文字そのものに素直に表現させているフォント。
Webサイト100選No.015-ワンピースの楽譜 | Webサイト100選









コメント