No.022 渋谷パルコ- ワンピースの楽譜 | Webサイト100選
サイト概要
ファッションビルブランド「PARCO」の旗艦店である渋谷パルコの公式ウェブサイトです。渋谷パルコの店舗情報やフロアガイド、ファッション、雑貨などショップの最新ニュースをお届けしています。
ここが魅力!
・「Features 特集」では渋谷パルコ×芸能人の特集記事が読める!
渋谷パルコで撮影された写真も多数掲載されており、実際に同じ場所に行ってみたくなる!
・「Event & Pop-up イベント・ポップアップ」の情報が盛りだくさん!詳細ページには、資料画像が多いため、そのイベントの世界観をイメージしやすい!また、来場者プレゼント情報などが載っていることもある!
構成
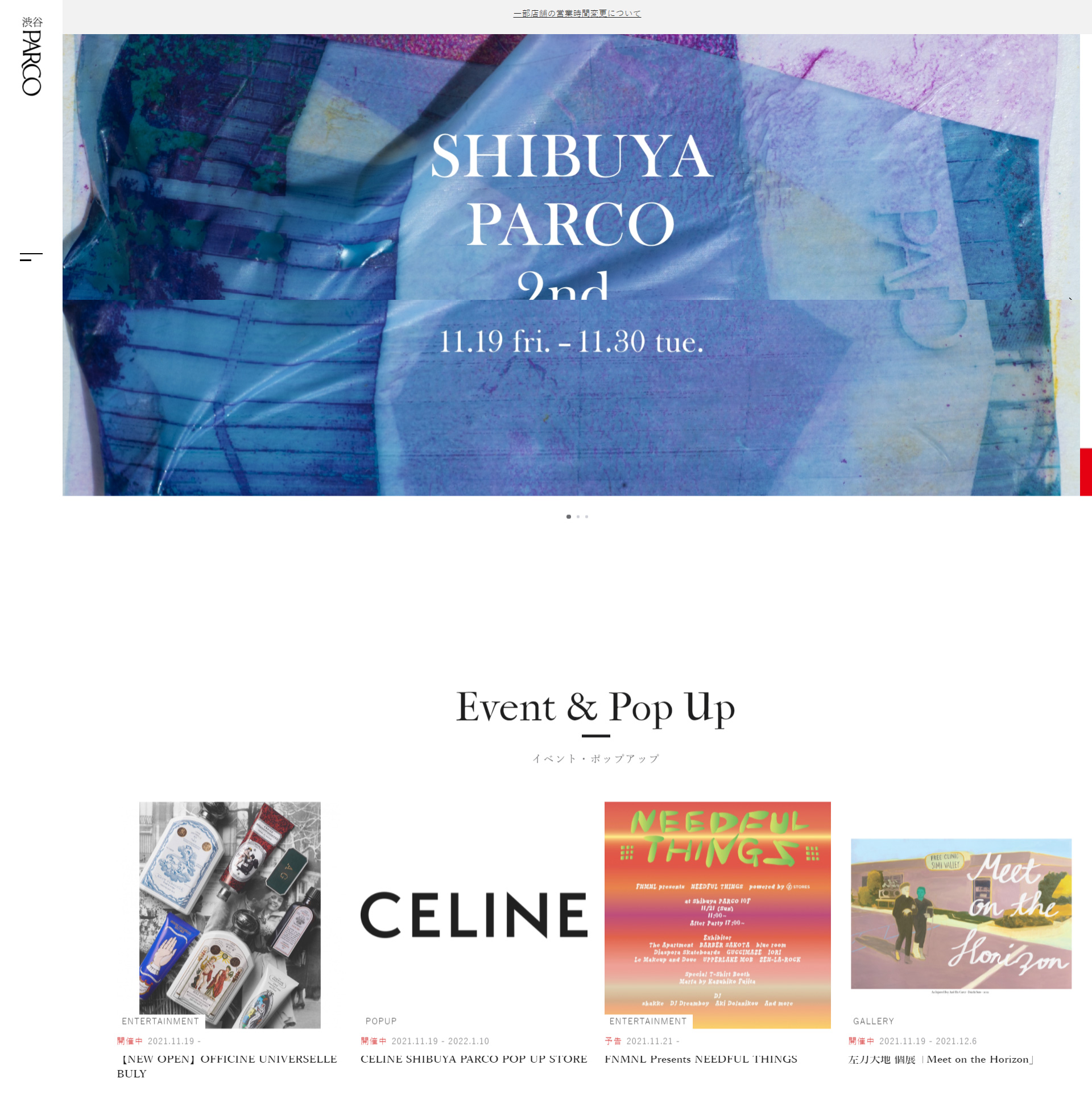
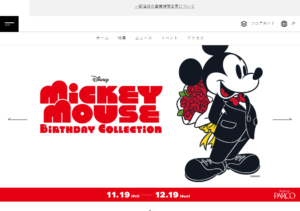
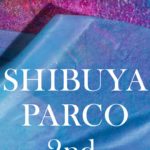
・FV
→ヒーローヘッダーレイアウト、スライドショーレイアウト(※画像表示はカルーセルのようにループしない)である。下に少しスクロールすると小さい丸が3つ並んだインジケーター(※1)が見える。ページの一番上には重要度の高い「一部店舗の営業時間変更について」のテキストリンクが貼られていた。「2021年11月19日閲覧時には、
1枚目:渋谷パルコのリニューアル2周年を記念したスペシャル企画=建物全体についてのお知らせ
2枚目:開催中のイベントのお知らせ(特に多くの人が関心をもちそうなミッキーマウスをピックアップした?)
3枚目:渋谷パルコの広告画像 ※リンクなし
という画像構成になっていた。
※ナビゲーション(パネルを移動する左右の矢印)のデザインは工夫されているが、線が細いデザインであり、クリックできる面積が狭いため、誤って画像をクリックしてしまい、パネルの移動に失敗することがあった。また、画像に埋もれてしまい矢印が見えないこともあった。
・header、nav
→headerが画面左側に、縦デザインで固定表示されている。また、どの画面サイズ幅であってもハンバーガーメニューデザインであり、メニューを開いたときにグローバルナビゲーションが現れる。ハンバーガーメニューのデザインは二本線になっている。
※ハンバーガーメニューを採用している多くのサイトは、ページの左か右上に配置している印象が強い。しかし、本サイト(画面サイズ幅901px以上用のレイアウト)の場合はハンバーガーメニューが画面左側真ん中に配置していることや、二本線という少し珍しいデザイン、headerの他の箇所でも同じ色を使用していることから、見つけにくい場合があるかもしれないと思った。
画面サイズ幅が900px以下になると、上に表示されていた「渋谷PARCO」の文字は消え、横デザインに変わる。
・footer
→ナビゲーションやサイトマップはなく、「ご利用規約」、「プライバシーポリシー」、「お問合せ」と、最低限の情報のみ(=デザイン性を重視している?)という印象。コピーライト表示は右下に配置されている。
使用パーツ・アイコン
分析・考察
■ターゲット:若者~中年
[理由]特集で選ばれている芸能人の年齢層や、載っている商品の価格帯などから。
■特徴:
・画面はふわっと表示されるデザインになっている。
・スクロールに合わせてコンテンツが表示されていく。
・「言語設定」の対象は、日本語、英語、中国語、韓国語、タイ語である。
・「365日良品名鑑」では、毎日1つ商品が紹介されており、“しっかりと運営されているサイト”という印象を受ける。また、毎日更新されることで、そのページを見に行くことが閲覧者の習慣になれば安定したアクセス数を維持しやすいと考える。
・「Access アクセス・駐車場」にオリジナルの地図を載せている。目印などの情報が多すぎず、すっきりしていて見やすい。
・「Event & Pop-up イベント・ポップアップ」のそれぞれに、開催期間だけでなく、開催中であれば赤字で「開催中」という記載がある。開催期間だと、今日の日付がすぐに分からないと開催しているかどうかがすぐに分からないが、「開催中」の記載があることで、閲覧者の考える手間を省いている。
・「Event & Pop-up イベント・ポップアップ」の詳細ページでは、左側に対象イベントの基本情報が固定表示されるため、右側の情報量(スクロール)が多くても、今自分が見ているページがどのイベントの詳細ページなのかがすぐに分かるようになっている。
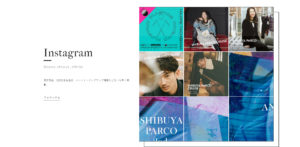
・Instagramの紹介部分では、ページ右側に投稿見本を表示している。また、投稿一つひとつにリンクが貼られており、クリックすると投稿ページに移動する。単にInstagramのアイコンなどを表示するだけだと、閲覧者が一度ページをしなければ全く投稿内容が分からないため、サイトに見本を載せておくという方法の方が興味をもってもらえる可能性が高まると考える。
・文字サイズ:見出しは、上の英語表記が(「Event & Pop Up」、「Features」)56pxで下の日本語表記が15px。説明文は14px。
・フォントの種類は、見出しは上の英語表記(「Event & Pop Up」、「Features」)、下の日本語表記(「イベント・ポップアップ」、「特集」)共に「IM Fell French Canon」であり、上品な印象。
その他、「游明朝」(POPUPやイベントの見出し)、「Yu Gothic」(説明文)などを使用している。游明朝は、文字の空間が均一に見えるような設計、丸みのあるウロコや柔らかな曲線が、明るく品のある雰囲気を演出する。Yu Gothicは、字面を小さめに設計し文字間にゆとりを持たせることで、小サイズで組んでも文字同士が干渉せず、一字一字の識別性に優れた、読みやすい組版を実現している。
=フォントの種類に関しては、見出しで上品さを印象づけつつ、説明文は長文でも読みやすいようにゴシックを用いていると考える。
Webサイト100選No.022-ワンピースの楽譜 | Webサイト100選























コメント