No.027 山崎製パン- ワンピースの楽譜 | Webサイト100選
サイト概要
山崎製パンの公式ウェブサイトです。新着情報や商品情報、今月のおすすめ商品、ご当地商品、会社情報、IR情報等をご覧いただけます。その他、ヤマザキのパンを使ったレシピや、パンの歴史などの読み物コンテンツが豊富です。
ここが魅力!
・「ヤマザキ工場見学」では、ヤマザキの食パンが作られる工程を、写真や文章だけでなく、動画でも見ることができる!
また、全工程の流れ一覧の図が上に固定表示されており、下にスクロールしていくと出てくる工程の順番に合わせて固定表示されている工程一覧の図の順番の数字の色も変わるため、今自分が全体のどのあたりの段階の工程を見ているのかが分かりやすい!固定表示されている工程の順番の数字を押すとその工程の画面エリアまでスムーススクロール(※1)する!
・「ヤマザキッチン」では、「食べ方」、「パンの種類」、「使用食材」などから、ヤマザキのパンを使ったレシピを見つけることができる!また、動画があるレシピもある!
・「世界の朝食」ではレシピ&コラムが130種類以上見ることができる!ヤマザキのパンに限らず、様々な国のパンの食べ方について、気候や国民性など、その国ならではの特徴を学びながら知ることができる!
構成
・FV、header、nav
【幅768px以上(PC)】
【幅766px以下(スマホ)】
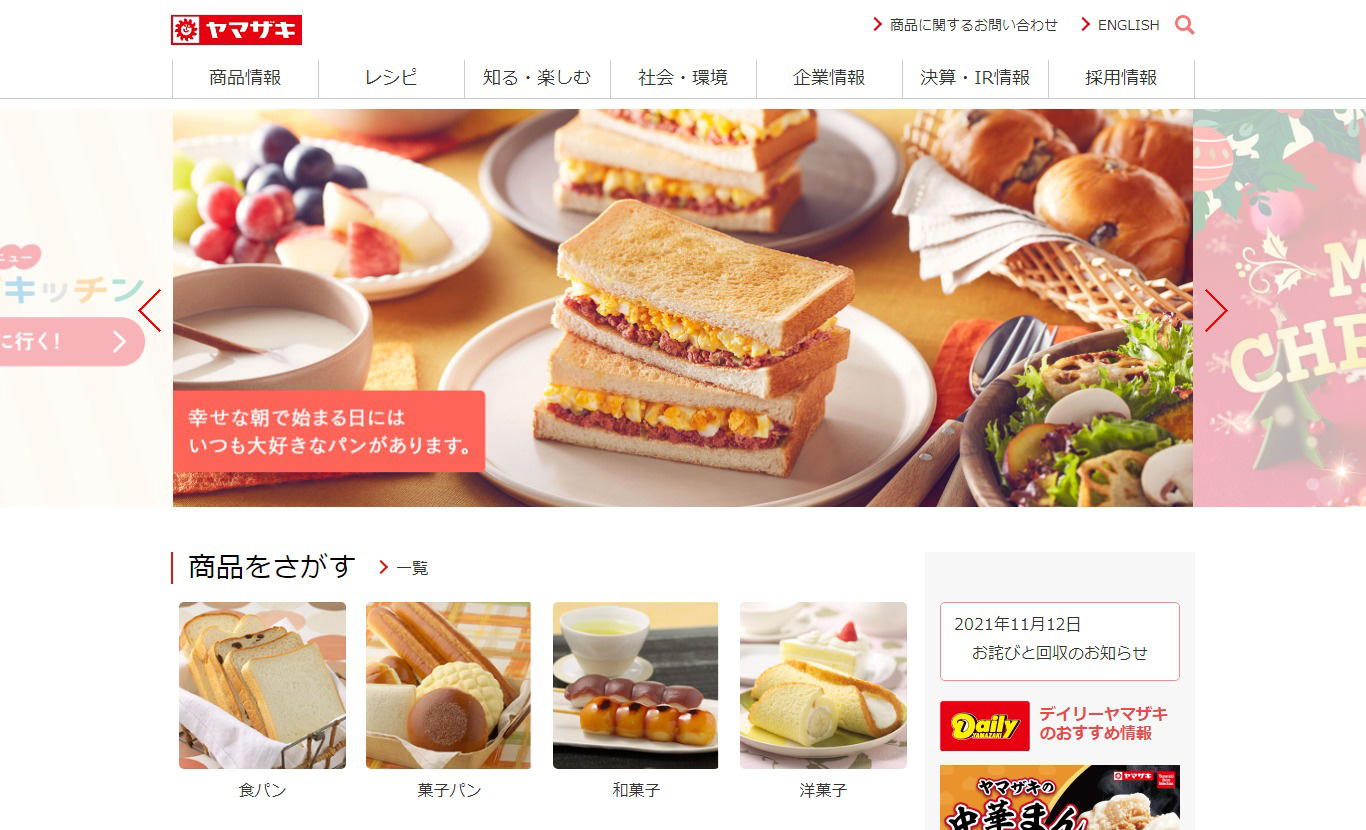
→カルーセルパネルデザインである。1枚目は新商品などではなく、「食卓の朝食」がテーマの画像であり、リンクは張られていない。新商品よりも、まずは“朝”、“爽やか”、“朝食”といったイメージとブランドを結び付け、印象付けている=ブランド全体に対するイメージをもってもらうことを大切にしていると考える。2枚目以降は、季節の商品、今月のおすすめ商品、定番商品、レシピに関するパネルが使用されていた。
グローバルナビゲーションの一番左に「商品情報」、カルーセルパネルのすぐ下に「商品をさがす」があり、商品についてのページに飛びやすくしている。
header:グローバルナビゲーションのカテゴリ名の上にマウスをかざすと、メガドロップダウンメニューが出てくる。
ENGLISH設定にすると、大きくデザインが異なり、アニメーションが一切なくなる。
画面サイズ幅が766px以下になるとハンバーガーメニューが出現する。
・footer
【幅768px以上(PC)】
カテゴリ名の上にマウスをかざすと下線が引かれる。
【幅766px以下(スマホ)】
→コピーライト表示部分のみ背景色が異なる。グループ会社やSNS情報はfooterグループではくくられていない。
分析・考察
■ターゲット:全世代
[理由]古くから親しまれているブランドであるから。また、若者にブームのスイーツ商品の紹介に特化した内容や親子向けの「食育活動」、「ご当地商品情報」といったような、様々な対象に特化したページや、逆に環境、食の安全・安心といったように全世代共通のテーマを扱ったページがあるから。
■特徴:
・メインカラーはブランドロゴと同じ赤(#E50012)であり、footerの他、アイコンや記号(<>)などで用いることでページ全体の統一感を出している。バナーなども含めて、原色または原色に近いはっきりとした色が使われている部分が多い。
・季節の商品のページは大きくレイアウトが異なり、装飾が豊富(素材サイズが大きい)・賑やかな印象であり、フェードイン、フェードアウトなどのアニメーションも多く使われている。「ページTOPへ」ボタンが現れる。文字色は無彩色系、装飾デザインのカラーは、今回見たクリスマスで言えば「赤」、「緑」、「ゴールド」系のみでまとめている。
ケーキのラインナップの下に「クリスマスレシピ」や「クリスマス時期限定のパッケージ」などといったように同じテーマの違うジャンルの商品を載せることで、自然な流れで複数商品購入への意欲が高まるようになっている。
・文字サイズ:グローバルナビゲーションのカテゴリ名(「商品情報」、「レシピ」)は18px、その上(「商品に関するお問合せ」)は14px。トップページの見出し名(「商品をさがす」、「特集&ブランドページ」)は28px。説明文は16px。
・フォントの種類は、全体的に「メイリオ」。視認性がよく、読みやすいフォント。
Webサイト100選No.027-ワンピースの楽譜 | Webサイト100選


































コメント