No.031 サザエさん- ワンピースの楽譜 | Webサイト100選
サイト概要
サザエさんの公式ウェブサイトです。毎週日曜よる6時30分放送中のアニメ番組です。「サザエさん」がテレビで放送開始されたのは昭和44年です。いつも明るく楽しいサザエさん一家と共にほのぼのとした日曜の夕方をお迎えください。
ここが魅力!
・「磯野家&フグ田家大・解・剖!」ではサザエさんち(の間取り)パズルで遊べる!簡単すぎず、子どもから大人まで楽しめる!
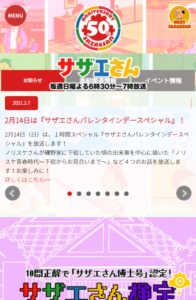
・50周年記念ページが豪華!
★「サザエさん50年の歴史」では、アニメサザエさんが放映開始してから今までの中から、記念回のエピソードをまとめて振り返ることができる!
また、「1991年(平成3年)10月20日、次週予告のじゃんけんがスタート」などといったこぼれ話や、その時の世界の情勢と共に読むことができる!
★「日本全国サザエさんの旅」では、1974年からはじまったあの有名なサザエさんの日本全国、津々浦々のオープニングの旅を動画で見返すことができる!
構成
・FV、header、nav
【幅750px以上(PC)】
【幅749px以下(スマホ)】
→4つのスライダーがそれぞれ逆方向に無限スクロールするカルーセルスライダーを使用している。それぞれのスライダーは、画像と画像の間に空白を入れている(※PC画面とスマホ画面とでは、余白の幅が異なる)。左上に赤い「MENU」アイコンがあり、押すとナビゲーションが出てくる。
右側の「NEXT SAZAESAN」を押すと、「次回放送内容」が表示される(ページはそのまま)。アイコンに関しては、「NEXT SAZAESAN」は子どもにとっては分かりづらい可能性があるとは思うが、馴染みのあるキャラクター(波平)のイラストがあることで、押したくなると考える。「次回放送内容」はとてもシンプルなデザインであり、見やすいが、トップページ、他のページとのギャップがある。また、cursor: grab;=何かをグラブ (移動のためにドラッグ) することができる指定がしてあるが、そこまで移動する範囲もないため、必要性は分からなかった。
・footer
→PC画面とスマホ画面のどちらもコピーライト表示のみであり、デザイン・レイアウトに関しても変わらず、真ん中に配置している。
使用パーツ・アイコン
![]()




























分析・考察
■ターゲット:昔からサザエさんを知っている人、観ている人
[理由]50年記念を意識した、懐かしさを感じられるコンテンツが多いから。
■特徴:
・それぞれのカテゴリ(コンテンツ)ごとに色のテーマを決めている。それぞれテーマカラーは異なるが、トップページに関しては、カテゴリ(コンテンツ)全てにおいて、「PUSH」ボタン+必ず同じキャラクター(タマ)の組み合わせのデザインにすることで、統一感を出している。また、今回で言えば、キャラクターは同じだが、カテゴリ(コンテンツ)によってイラストが若干異なるというように、統一感がある中で少しだけ違いを出すことで、分かりやすさを出しつつ、「もっと見たくなる、スクロールしてみたくなる」工夫にもなると考える。
・「ページトップへ戻る」ボタンがアニメのオープニングにも出てくるサザエさんの気球のデザインになっている。また、ページの一番上であっても表示されている。
・ニュース関連のナビゲーション(メインビジュアルの下)は、ジャンルごとに色分けがされており、見出しにもその色を使うことで分かりやすくしている。
・「サザエさん検定」は、ページを移動せずに(トップページのまま)始めることができる。また、1問1問答えるごとにページが更新されることもなく、スクロールの必要もないため、サクサク答えていける。例えページの読み込みが早いとしても、ページの移動がないほうが圧倒的にストレスがないと考える。
・文字サイズ:MENU内のナビゲーションのカテゴリ名(「HOME」、「サザエさん50年の歴史」)は20px、説明文は18px。
・フォントの種類は、全体的にゴシック体の「Source Han Sans Japanese」。印刷やPCのモニターなどさまざまな条件で可読性が高くなるようにデザインされており、モバイル端末の小さいモニターでも読めるように考慮されているフォント。
Webサイト100選No.031-ワンピースの楽譜 | Webサイト100選














コメント