No.033 UberEATS ワンピースの楽譜 | Webサイト100選
サイト概要
UberEATSの公式ウェブサイトです。配達に対応している人気店を見つけましょう。レストランからのお持ち帰りや食品・雑貨などの非対面配達サービスを利用できます。オンラインまたは Uber Eats アプリで料理を注文して、地域のレストランをサポートしましょう。
ここが魅力!
・登録してサインインすると、お店のお気に入り登録ができる!
・食べ物のジャンルだけではなく、検索場所から一番早い配達サービス、本日の特典(割引)がある店など、豊富な絞り込み方法がある!=手軽なもので済ませたいが時間がなく、あまり悩んでいられない場合や、食べたいものが特に決まっていない場合でも見つけやすい!
・検索条件で設定できる食事制限の選択肢(ベジタリアン、ビーガン料理、グルテンフリー料理、アレルギー対応)が多い!様々な国・立場の人が利用しやすくなる!
・それぞれのお店の公式HPと同じように、商品一つひとつに説明がついている!一覧画面の状態でも一つひとつの商品の説明が読める(PC画面)ため、いちいちクリックして詳細を確かめる手間がない!
構成
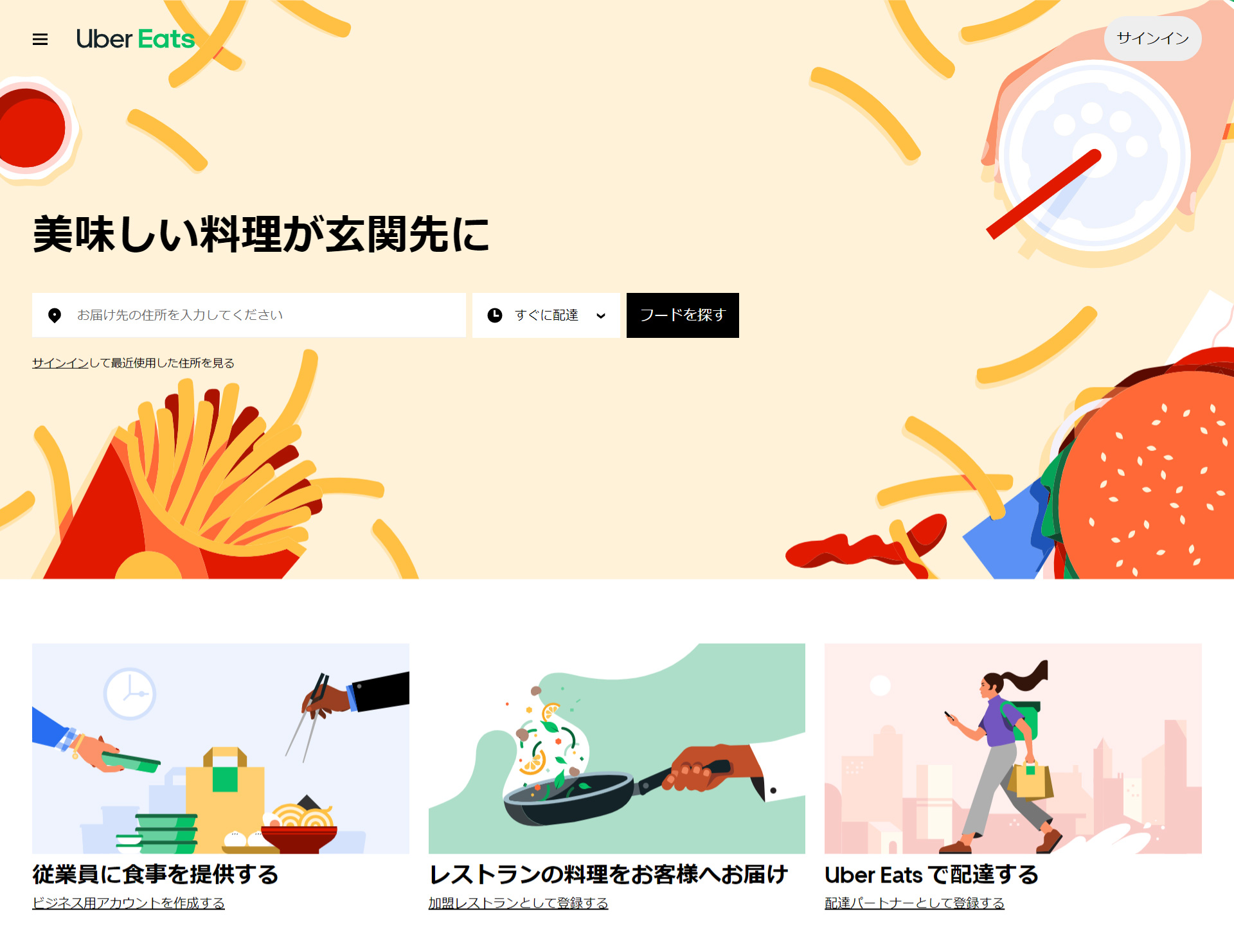
・FV、header、nav
【PC】
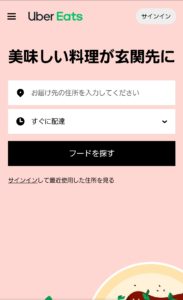
【スマホ】
→ページ右上に「サインイン」ボタンがある。
どの画面サイズ幅であっても、ハンバーガーメニューが表示される。提携店例などは一切載っていないが、その分情報がすっきりとしていて分かりやすい。「お届け先」「配達日時選択」という検索の必要最低項目もすぐに見つけることができた。そこから、すでにサービス認知度が高い、ページを開く時点で目的が決まっている人が場合が多そうなサイトの場合は、FVに情報を詰め込まないほうが印象が良い可能性もあると考える。
・footer
【PC】
【スマホ】
→SNSアイコンも含めて、ほとんどが無彩色でデザインされている。
「言語設定」がfooterにあるかつ他のカテゴリ名と同列・同じデザインで並んでいるのは、気づき辛いと感じた。
分析・考察
■ターゲット:様々な国・立場の人
[理由]Uber Eatsを利用できる国が多く、多くの国の人が見る可能性があるから。また、食事制限(ビーガン、アレルギー対応など)で条件を設定できることから。
■特徴:
・ページを開くたびに背景画像が変わる。出てくる画像それぞれに描かれている食べ物のジャンルは異なっており、様々なジャンルのお店と提携していることが分かる。また、頻繁に利用する(このサイトを開く)人も多いという視点を踏まえると、飽きさせない工夫にもなっていると考える。イラストのタッチが同じなため、背景色や描かれているイラストが全く異なっていても、統一感は損なわれない。
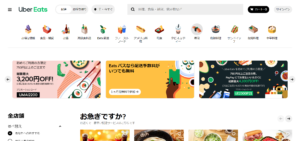
・検索結果表示画面では、検索結果の上にキャンペーン情報を表示している。先にお得な情報を認識した上でお店を選んでいく導線になっている。
・検索結果に表示される、お店のリストの見出しにおいて、例えば「近くで一番早い配達サービス」といったように内容をそのまま見出しにするのではなく、「お急ぎですか?」と問いかけにしていたが、そのほうがより直接訴えかけられていると感じ、目に留まりやすいと思った。また、単に「お急ぎですか?」という一言だけだと情報不足にも見えるが、「UberEATSで検索している」という前提条件があることで、かなりの確率で飲食物を探していることは明らかであるため、その一言だけでも(=直接的なリストの説明の記載がなかったとしても)そのリストにはどういった店がまとめられているかが伝わると考える。
リストのまとめ方に関しても、まずそもそも「UberEATS」のサービスへのニーズの理由に「自分で行かなくて良い」があること、そしてそこから、つまりそれは「忙しい」人が多いということである、といった連想ができることで、より顧客に合ったまとめ方ができるのであると考える。
・「UberEATS」のEATS部分のロゴと同じ緑色(#05A357)がアクセントカラーになっており、お得な情報の背景色などに使われている。
検索結果のお店のリスト名の1つに「Eats 厳選」という独自視点がある。これは、サービスや会社に対する認知度や信用、期待度が高い場合には、プラスに働くと考える。
・文字サイズ:検索結果上部のナビゲーションのカテゴリ名(「お得な情報」、「食品・雑貨」)は14px。検索結果のリストの見出し(「お急ぎですか?」、「本日の特典」)は36px。説明文は14px。footerのカテゴリ名(「問い合わせる」、「近くのレストラン」)は13px。
・フォントの種類は、全体を通して「Uber Move Text」。
Webサイト100選No.033-ワンピースの楽譜 | Webサイト100選













コメント