No.018 マクドナルド- ワンピースの楽譜 | Webサイト100選
サイト概要
マクドナルドの公式ウェブサイトです。
期間限定商品など「旬」な情報の他に、原料から製品に至るまでの品質管理や衛生管理、また食育や社会貢献活動に対する取り組みなどお役立ち情報が満載です。
ここが魅力!
・子どもを中心に、ファミリーをターゲットにした「ファミリー」ページがある!工作やぬりえなどの楽しいコンテンツだけでなく、アレルギー検索や栄養バランスチェックといった健康に関するコンテンツなど、親子に役立つ幅広いコンテンツが、会員登録なしで利用できる!
・商品の詳細ページの「アレルギー情報」の原材料(揚げ油を除く)として使用している品目の背景色をが変えてあり、確認しやすい!
構成
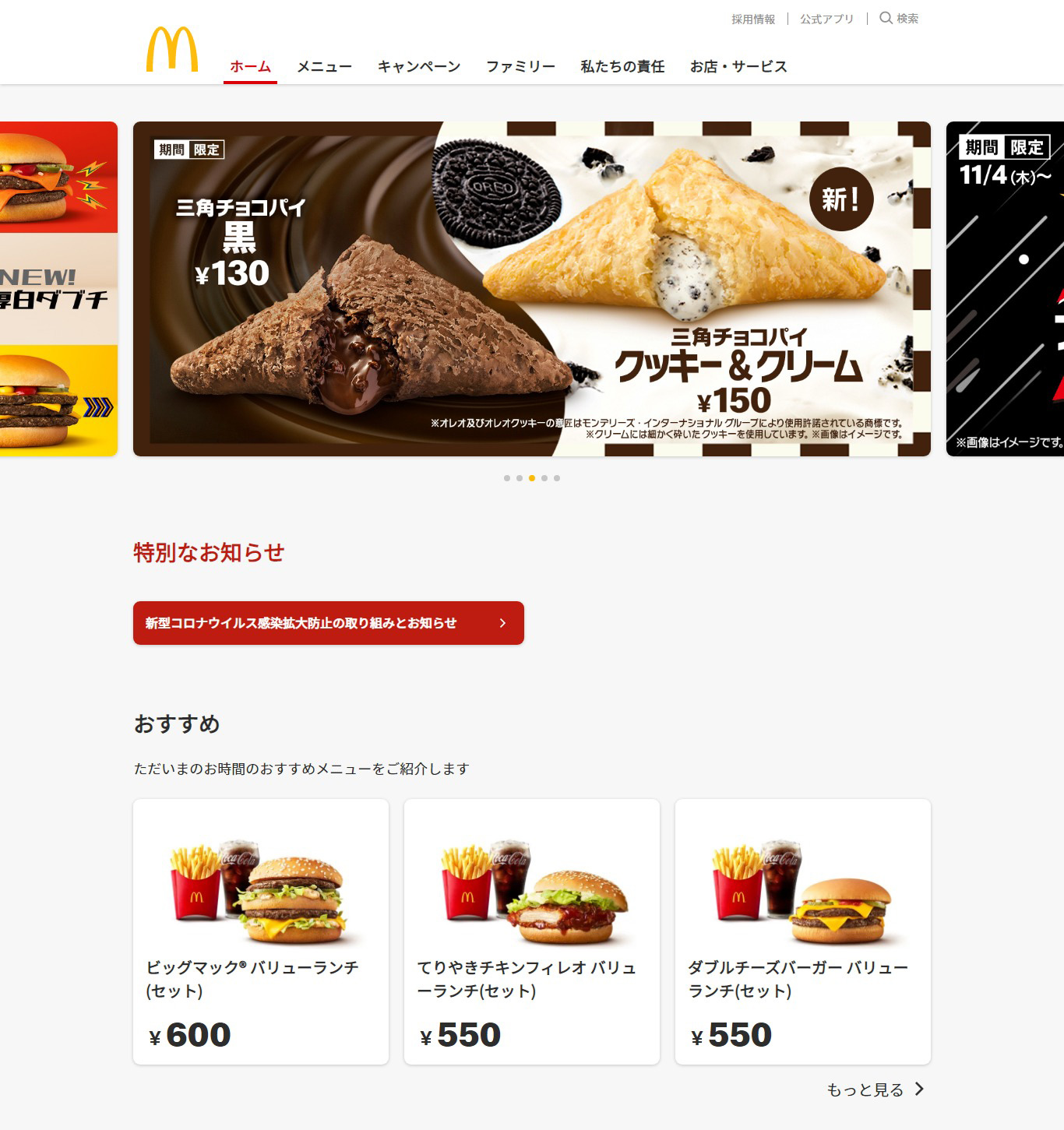
・FV
→自分が本サイトを初めて見るときに期待する内容として、新商品、限定商品をすぐに探せるかがあると考えた。
その上でサイトを開いてみると、カルーセルパネルデザインで使われている画像の中に含まれているため、すぐに分かった。また、画像に「期間限定」、「新!」、「〇/✕~(いつからか)」の記載があることで、より分かりやすい。
・header、nav
→ブランドロゴはグローバルナビゲーションの左側に配置されている。
グローバルナビゲーションのカテゴリ名の上にマウスをかざすと、文字色が赤くなり、文字下に赤ラインが表示される。
「検索」を押すと検索窓がグローバルナビゲーションの下、メインビジュアル(MV)の上に重なって出現する(背景は半透明)。
画面サイズ幅が1023px以下になるとグローバルナビゲーションが消え、ハンバーガーメニューが左側に出現する。
(幅1023px以下)
ハンバーガーメニューを開くと、「メニュー」カテゴリのみアコーディオンメニュー(+)になる。
・footer
→カテゴリ名の上にマウスをかざすと、グローバルナビゲーションのときと同じように、文字が赤くなる。
左下に言語設定(日本語かEnglish)がある。グループ事業会社である「日本マクドナルドホールディングス株式会社(※投資家、株主向け)」のリンクが貼ってある。
使用パーツ・アイコン



バナー




※「YouTube」、「Twitter」、「Facebook」のアイコン部分のみにリンクが貼られている。
分析・考察
■ターゲット:全世代
[理由]子ども向けコンテンツにも力を入れていることや、「社会とのつながり」、「SDGs」といった幅広い範囲の活動についてのページがあるから。
■特徴:
・「キャンペーン」からテレビCMが作られている商品の詳細ページへいくと、CM動画がモーダルウィンドウ(※1)で表示される。
・サイトの背景色は白だが、ポイント部分にシンボルカラーである赤(#BE1C10)と黄色(#FFBC0D)を使うことで、どのページのどの部分を見ていても本ブランドのページであるということが分かりやすくなっている。
・画面サイズ幅が767px以下になると、画面下に「モバイルオーダー」ページへいけるパーツ、ボタンが固定表示される。
・文字サイズ:トップページの見出し(「おすすめ」、「新着情報」)は28px。商品詳細ページの商品名は36px、説明文は18px。注意書きは13px。
footer内は14px(電話番号を除く)。
「新着情報」は日付は18px、タイトルは24px。
・フォントの種類は、メインは「Noto Sans JP」。游ゴシックより少し丸みを帯びた、親しみやすく優しいデザイン。
「ファミリー」ページでは、親子向けだからか、より丸み、柔らかさを感じられる、太めの丸ゴシック体が特徴の「Rounded Mplus 1c」が使われている。
意識して見る前からマクドナルドに対して、毛筆のタッチである飾りを取り入れた明朝体のようなイメージ(「大人っぽい」「真面目」「優雅」「上品」)はなかったが、実際にフォントを意識してサイトを見てみても、やはりそういったフォントは使われていなかった。
同時に、普段商品などをなんとなく見ていただけでも人々の脳内にはブランドイメージがしっかりと出来上がっており、そのため、例えばもしフォントのみがブランドイメージと異なるだけでも、違和感を与えやすいと考える。
Webサイト100選No.018-ワンピースの楽譜 | Webサイト100選













コメント